
介绍
最近感觉博客打开速度慢了不少,测试来看均值基本都在3秒以上,因为博客上有不少的CSS和JS加载速度也就慢了下来,并且本博客没有做图站分离,都是放在一起的,速度确实较慢;
于是给首页做了个静态HTML,首页打开速度确实提升了数倍,需要的朋友也可以试试
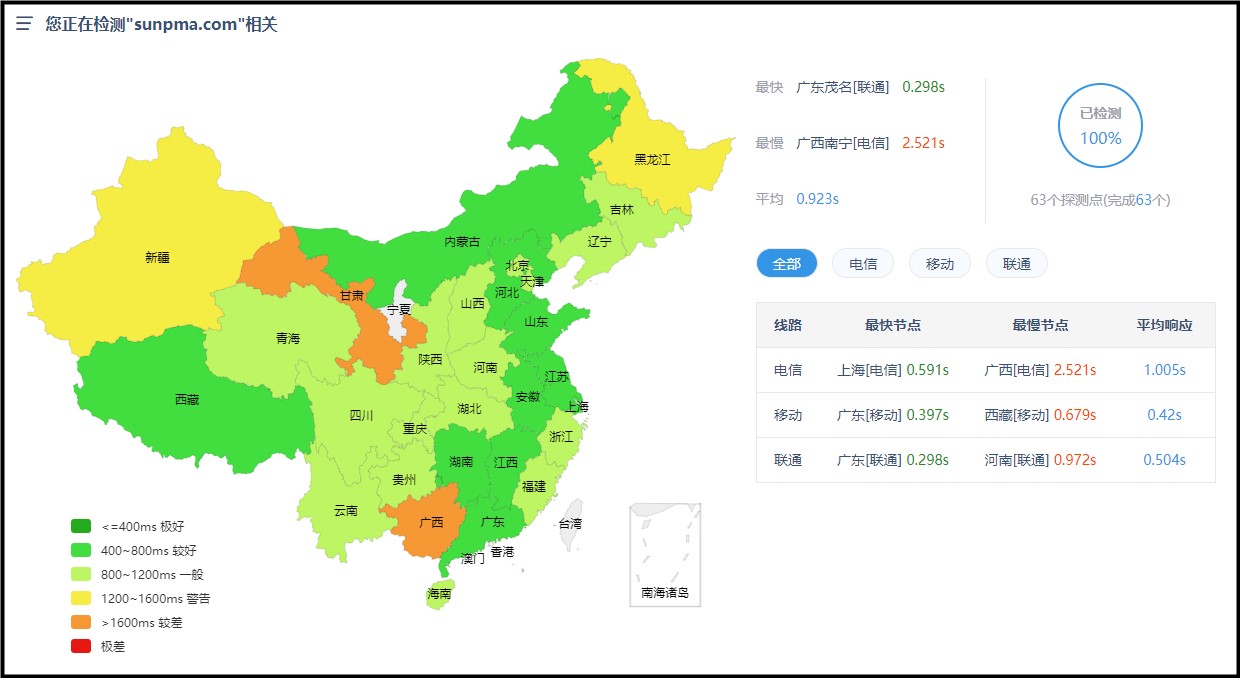
未做静态HTML前的打开测试

生成静态HTML后的打开测试

对比可以看出提升确实比较大,从均值3.5秒提升到了1秒以内,相当满意了
开始
这里提供两个PHP代码脚本,一个是不需要密码的,一个是需要密码的;
首先在网站根目录新建一个php文件,文件命名为:jingtai.php
然后在其中写入需要的代码(不需要密码和需要密码的选择其中一个即可)
不需要密码的PHP脚本
♾️ php 代码:<?php
$nowtime=time();
$pastsec = $nowtime - $_GET["t"];
if($pastsec<600)
{
exit; //10分钟更新一次,时间可以自己调整
}
ob_start(); //打开缓冲区
include("index.php");
$content = ob_get_contents(); //得到缓冲区的内容
$content .= "\n<!-- Create time: " . date( 'Y-m-d H:i:s' ) . " -->";
$content .= "\n<script language=javascript src=\"jingtai.php?t=".$nowtime."\"></script>"; //加上调用更新程序的代码
file_put_contents("index.html",$content);
if (!function_exists("file_put_contents"))
{
function file_put_contents($fn,$fs)
{
$fp=fopen($fn,"w+");
fputs($fp,$fs);
fclose($fp);
}
}
?>需要要密码的PHP脚本
♾️ php 代码:<?php
/**
* 首页静态化脚本
*/
ini_set( 'date.timezone', 'PRC' );
/* 缓存过期时间 单位:秒 */
$expire = 600;
/* 主动刷新密码 格式:https://你的域名/jingtai.php?password=123456 */
$password = '123456';
$file_time = @filemtime( 'index.html' );
time() - $file_time > $expire && create_index();
isset( $_GET['password'] ) && $_GET['password'] == $password && create_index();
/**
* 生成 index.html
*/
function create_index()
{
ob_start();
include( 'index.php' );
$content = ob_get_contents();
$content .= "\n<!-- Create time: " . date( 'Y-m-d H:i:s' ) . " -->";
/* 调用更新 */
$content .= "\n<script language=javascript src='jingtai.php'></script>";
ob_clean();
$res = file_put_contents( 'index.html', $content );
if ( $res !== false )
{
die( 'Create successful' );
}
else
{
die( 'Create error' );
}
}保存为utf8编码后退出;
注意:如果使用的宝塔面板,还要在后台网站设置-默认文档-将index.html的排序上调至第一位
然后在浏览器中打开PHP脚本链接即可
打开链接后会在网站根目录下生成一个index.html的静态文件,首页静态化也就完成了;
不需要密码脚本的链接:https://你的域名/jingtai.php
需要密码脚本的链接:https://你的域名/jingtai.php?password=123456
说明
两个PHP脚本中的更新时间默认为600秒,也就是十分钟更新一次,默认密码为123456
更新时间及访问密码都可以自行设定,修改脚本中的数值即可;
验证
查看是否生效,浏览器中重新打开你的网站首页,右键查看源代码
在最后一行会有显示最后一次更新时间
<!-- Create time: 2020-03-09 00:33:41 -->
<script language=javascript src='jt_index.php'></script>



















👍
💖
💯
💦
😄
🪙
博主
火喵酱 @泠风寒声👍
💖
💯
💦
😄
🪙
👍
💖
💯
💦
😄
🪙
博主
火喵酱 @萧瑟👍
💖
💯
💦
😄
🪙