无意中发现的小方法,超级棒,解决了火喵多年苦于有的人没头像的困境,开心~ 分享给大家!
前言
WordPress-sakura版本中,Mashiro大佬是添加了QQ邮箱识别生成头像地址的功能的,但是hojun大佬移植时没有注意这个功能哦!
参考了其他版本评论系统对头像的处理方法:
Typecho实现QQ邮箱识别生成头像地址
获得两个接口?,美滋滋:
一个是QQ头像的,一个是Gravatar国内源,它们的调用方式如下。
- QQ头像 http://q1.qlogo.cn/g?b=qq&nk=QQ号&s=100
- Gravatar头像 http://cdn.v2ex.com/gravatar/md5加密后的邮箱?s=100
以上就是两个头像接口的信息,值得注意的是Gravatar后面的s分辨率参数可以随意定义,而QQ不行,QQ只有几个有限的分辨率,比如100,200,640,其它的数字会报400错误,所以QQ的s参数更像是一种清晰度,宽高还是通过css定义比较好。
我的启示是:
- 获取邮箱判断是否为qq邮箱
- 提取qq号
- 将valine中的头像地址改为上述接口地址
此时,我觉得想法的实现流程非常缜密,感到可行,开心到飞起~ let me do it!
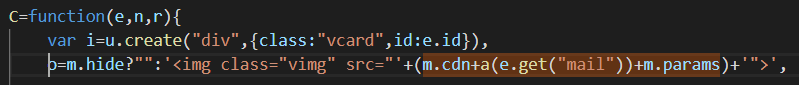
F12查看源码–发现valine中显示头像的相关代码是:(关键标签:vimg)

再以我ctrl+F快速查找的本领(关键词:vimg),不负众望,在Valine.min.js中找到
- 首先我们要知道:valine的头像处理接口是gravator

- 拼接头像地址并显示的关键步骤:

ok,找到源头,替换src的内容即可。
♾️ js 代码:<img class="vimg" src="'+(m.cdn+a(e.get("mail"))+m.params)+'">正式开干!
示例
修改valine.min.js
下载Valine.min.js到本地themes\sakura\source\js\Valine.min.js
修改引入本地的Valine
我的引入位置在:themes\sakura\layout\_partial\comment.ejs
如果你是在footer.ejs,注意相对路径只有一个点

打开Valine.min.js,ctrl+F快速查找关键词:
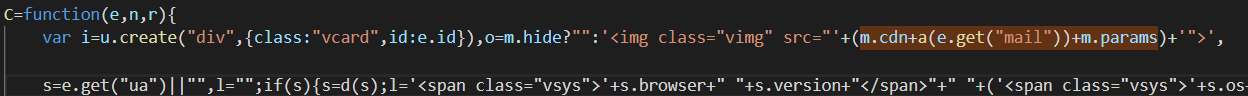
♾️ js 代码:m.cdn+a(e.get("mail"))+m.params定位到:

稍加换行如图所示:

修改前:
♾️ js 代码:C=function(e,n,r){
var i=u.create("div",{class:"vcard",id:e.id}),o=m.hide?"":'<img class="vimg" src="'+(m.cdn+a(e.get("mail"))+m.params)+'">',修改后:其实关键代码就这一点点~ QAQ
♾️ js 代码: var C=function(e,n,r){
var qq_img=m.cdn+a(e.get("mail"))+m.params;//默认gravator头像接口
if(e.get("mail").indexOf("@qq.com") >= 0){
var prefix = e.get("mail").replace(/@.*/, "");//前缀
var pattern=/^\d+$/g; //正则表达式,数字
var result= prefix.match(pattern);//match 是匹配的意思
if(result!==null){
qq_img = "//q1.qlogo.cn/g?b=qq&nk="+ prefix +"&s=100";
}
}
var i=u.create("div",{class:"vcard",id:e.id}),o=m.hide?"":'<img class="vimg" src="'+ (qq_img)+'">',
流程:
- 默认还是gravator头像接口
- 判断是否是qq邮箱,提取前缀prefix
- qq头像接口是qq号,如正则筛选剔除–重命名了带英文的qq邮箱
- 拼接头像地址
- 加入src显示!
效果

哈哈哈,如果有其他邮箱头像接口,都可以同理加上哦!
都说博客的 评论模块 和 消息通知模块 是最难的,为了花式DIY评论区,效果自己也比较满意吧。
补充:
https://s.p.qq.com/pub/get_face?img_type=3&uin=你的QQ号
https://ptlogin2.qq.com/getface?&imgtype=1&uin=你的QQ号